Blot - Dropbox blogging platform
Blot とは?
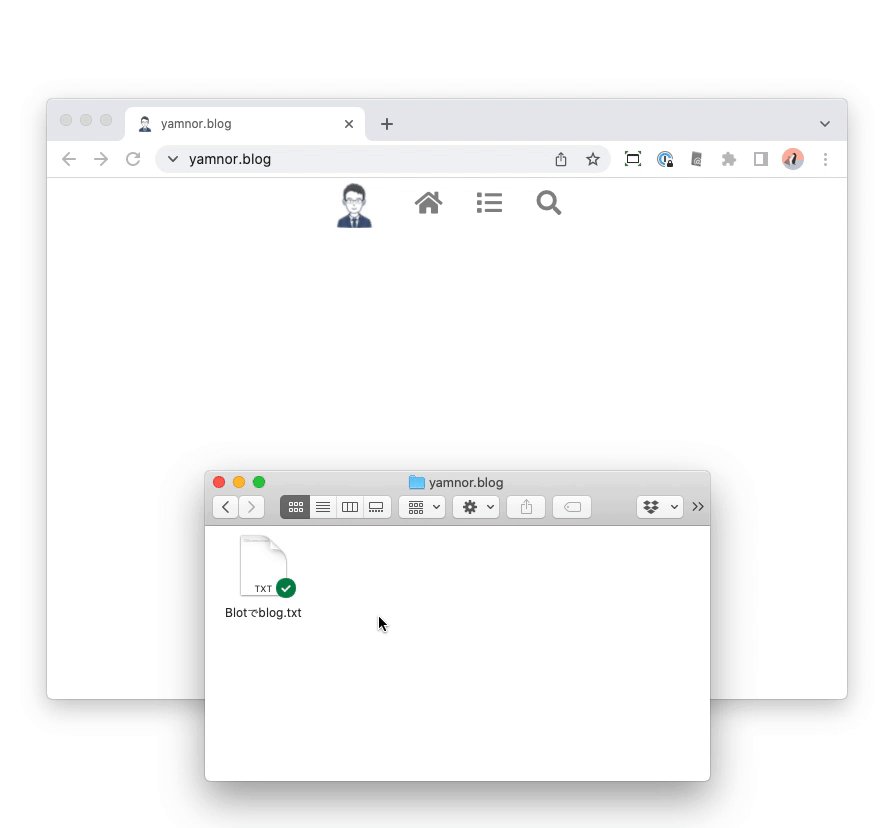
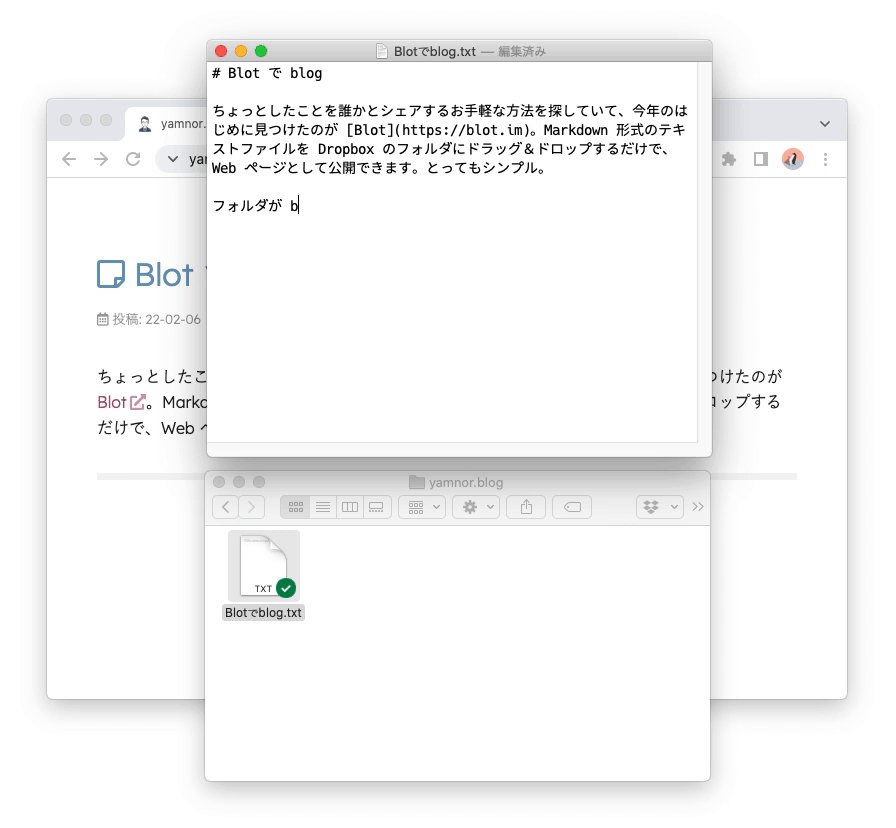
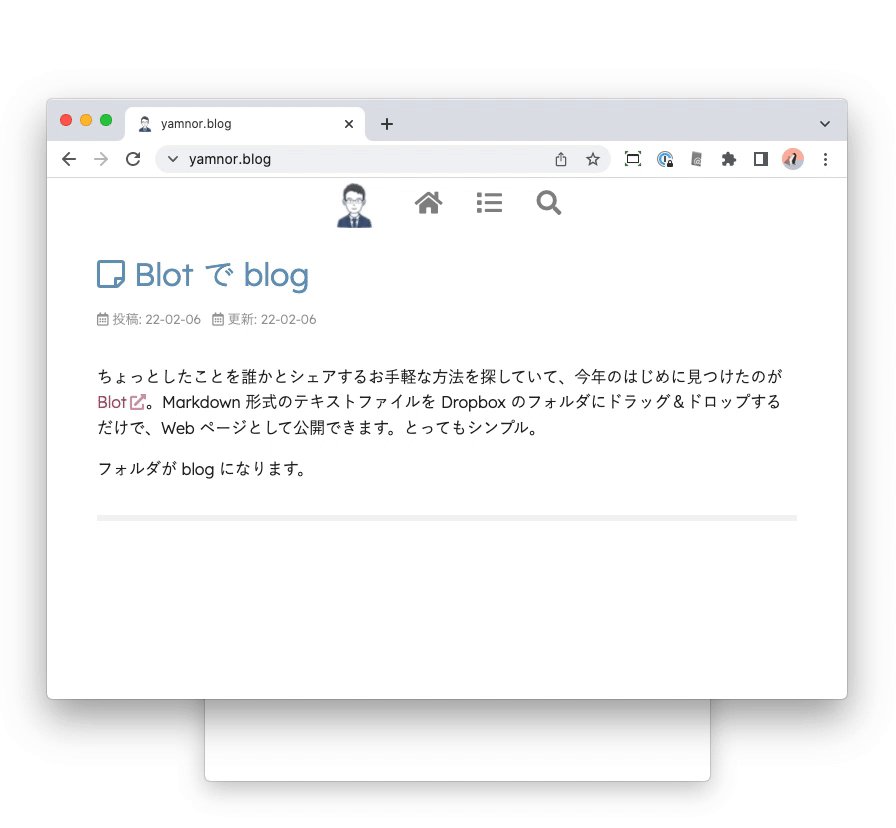
ちょっとしたことを誰かとシェアするお手軽な方法を探していて、今年(2022年)のはじめに見つけたのが Blot 。 Markdown 形式のテキストファイルを Dropbox のフォルダに投げ込むだけで、Web ページとして公開できます。とってもシンプル。フォルダが blog に なります。

Blot では、Markdown ファイルを Dropbox に投げ込むと、指定したテンプレートに基づいて HTML ファイルを生成し、Webサイトが構築されます。WordPress のように動的に Web コンテンツを生成する仕組みに対して、マークアップ言語などで書かれたソースから HTML を生成する仕組みで Web サイトを構築するものを 静的サイトジェネレータ (SSG: Static Site Gererator)と呼ぶようです。
Blot の魅力
一般的な SSG では、Markdown ファイルを編集後、HTML ファイルを生成して、できた HTML ファイルをホスティングサーバーに配置(deploy)する手順があります。ちょっと面倒ですよね。Blot の場合、Dropbox のフォルダ内で Markdown フォルダを編集すれだけでオーケー。とてもお手軽。
Blot の魅力は、書くという作業に集中できることだと思っています。自分の好きな Markdown エディタで文章を書くと、すぐに Web ページとして反映されるので、Blot というツールの存在だったり、面倒そうな SSG の手順を意識する必要はありません。
また Blot は、テンプレートの HTML や CSS ファイルを書き換えることで、サイトのデザインを自由に編集することができます。このサイトも、デフォルトのテンプレートファイルをいろいろといじって、こんな感じになっています。
Blot + Obsidian
さて、自分の好きな Markdown エディタについて話そうとすると、 Emacs vs Vim の戦い を思い出してしまいます1 が、個人的には、 Obsidian というツールがお気に入りです。

Obsidian とは何か?について、ひとそれぞれの答えがあると思うけれど、個人的には、自由度の高い Markdown テキストエディタとして活用しています。
たとえば、Obsidian のテーマファイル( css ファイル)を少しいじって、見出しや強調文字について、このサイトと似たような配色に整えています。
Blot では、Drafts フォルダに置いたものは下書き(投稿されない)として扱われたりと、ファイルを置く場所でその処理を制御できます。Obsidian は ファイルエクスプローラー が備わっているので、ファイルのドラッグ&ドロップで投稿したり・下書きに戻したりの操作が簡単。
Obsidian、本来の knowledge database な使い方はできていないけれど、Blot で blog を書くときのエディタとして、とっても気に入っています。
Blot を利用するには
Blot は、月 4 ドル で利用可能。お試し期間などがないので、ちょっと躊躇してしまうこともあるかも。
Blot のサイトには、同じような blogging platform を提供する同業者について、 Blot の他にもこんなサービスがあるよ! と、親切に紹介されています2。その中にはお試し期間を設けているサービスもあるようなので、比較してみても良いかも知れません。
また GitHub には、Blot の 本体部分のソースコード も公開されています。このコードを利用して自前のサーバーでホスティングすることに挑戦もできると思いますが、開発者からは「ユーザーガイドを準備するまで待っててね」とのメッセージ。
個人的には、 開発者 の商売っ気のなさ、ユーザーに対してオープンになろうとする 考え方 などに共感するところがあるので、適度にユーザーが増えて、安定して開発が続けば嬉しいなと思っています。

