Pixela : 活動記録をヒートマップで表示するサービス
これは何?
- https://pixe.la
- 何らかの活動の様子を記録して、カレンダーヒートマップ形式で表示させる Web API サービス
- GitHub を使っているひとには、「草を生やす API サービス」だと言った方が通じるかも
使い方
ユーザーの作成
- Passwords Generator
などを利用して、秘密のパスワード
secretpassを作っておく - 次のコマンドを実行すると、
yamnorという名前で Pixela のアカウントができるsecretpassとyamnorのところは、ご自身の情報で適切に置き換えてくださいね
curl -X POST https://pixe.la/v1/users \
-d '{
"token":"secretpass",
"username":"yourname",
"agreeTermsOfService":"yes",
"notMinor":"yes"}'グラフの作成
- 次のコマンドを実行すると、
my-graphという ID のグラフができる
curl -X POST https://pixe.la/v1/users/yamnor/graphs \
-H 'X-USER-TOKEN:secretpass' \
-d '{
"id":"my-graph",
"name":"My graph",
"unit":"pages",
"type":"int",
"color":"shibafu",
"timezone":"Asia/Tokyo"}'グラフの表示
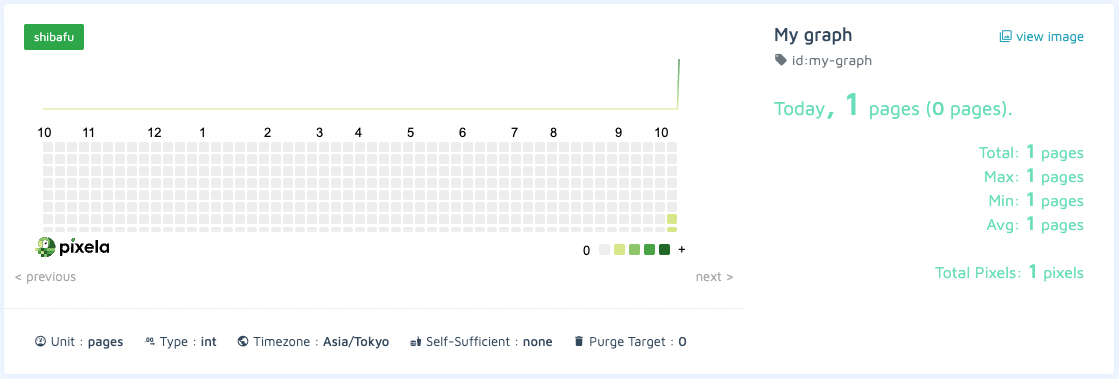
- ブラウザの URL に https://pixe.la/v1/users/yamnor/graphs/my-graph を指定してアクセスする
- 上記の URL の末尾に
.svgを追加すると、グラフを画像形式で取得できる
- 先ほどの URL の末尾に
.htmlを追加してブラウザでアクセスすると、詳細な情報を確認できる

カウントを増やす
- 今日のカウントを1つ増やす
curl -X PUT https://pixe.la/v1/users/yamnor/graphs/my-graph/increment \
-H 'X-USER-TOKEN:secretpass'JavaScript でカウントを増やす
- Fetch API を使う
fetch("https://pixe.la/v1/users/yamnor/graphs/my-graph/increment", {
method: "PUT",
headers: {
"X-USER-TOKEN": "secretpass",
"Content-Length": 0,
},
});応用例
- Obsidian での作業状況をモニターする ために Pixela を使った