Hugo の Tips : 迷惑メール対策 + メアドをコピー
- サイトの迷惑メール対策で
hogehoge (at) fugafuga.netにすると、アドレスをタイプするのが面倒 - Hugo で構築しているサイトで、メールアドレスをお手軽にコピーできるようにしたい
- Hugo のショートコードで実現する
方法
Hugo のショートコード
layouts/shortcodes/mail.htmlとして保存
{{ $head := .Get 0 }}
{{ $tail := .Get 1 }}
<p id="copymail" class="mail">
<span id="address">{{ $head }} (at) {{ $tail }}</span>
<span class="tooltip-text" id="tooltip-copymail">Click</span>
</p>
<script>
document.getElementById("copymail").onclick = function() {
const mail = "{{ $head }}" + "@" + "{{ $tail }}";
document.getElementById("address").innerHTML = mail;
navigator.clipboard.writeText('{{ $head }}@{{ $tail }}').then (() => {
document.getElementById("tooltip-copymail").innerHTML = "Copied!";
});
setTimeout(() => {
document.getElementById("address").innerHTML = "{{ $head }} (at) {{ $tail }}";
document.getElementById("tooltip-copymail").innerHTML = "Click";
}, 1000);
};
</script>
css 設定
.mail {
font-family: var(--code-font);
display: block;
padding: 0.5rem 1rem;
background-color: var(--black00);
border-radius: 5px;
position: relative;
text-align: center;
border: 2px solid var(--black00);
box-shadow: 0 0 4px 1px var(--shadow-color);
margin: 4rem 0 3rem;
cursor: pointer;
}
.mail::after {
content: "クリックでアドレスをコピー";
font-size: 0.85rem;
font-weight: 400;
opacity: 0.8;
right: 0;
bottom: -2rem;
position: absolute;
}
.mail:hover {
border: 2px solid var(--primary-color);
}
.mail:active,
.mail:focus {
box-shadow: none;
}
使い方
- Markdown テキスト内で、ショートコードをつかう
{{< mail info puzmol.com >}}
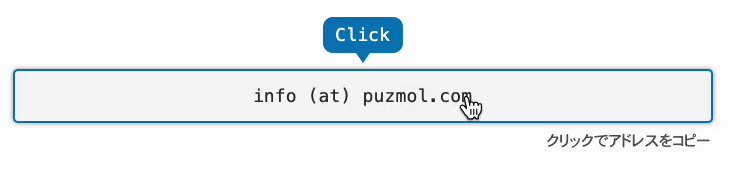
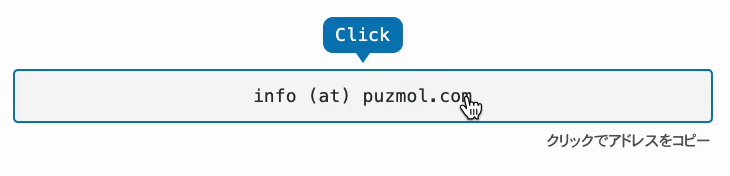
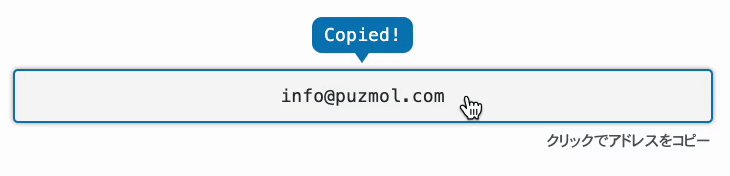
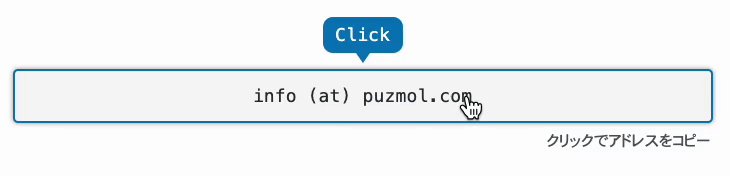
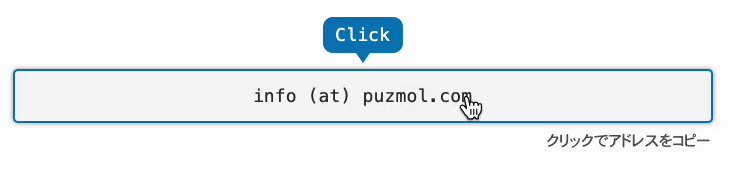
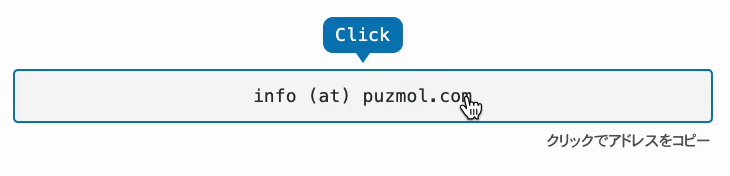
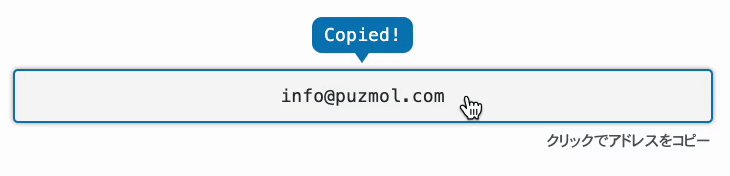
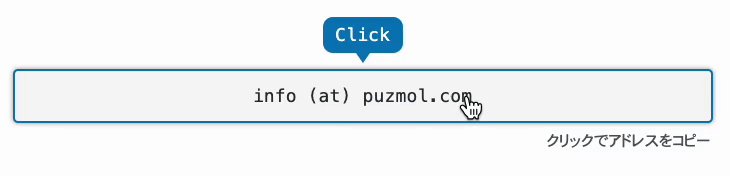
結果