Scrapbox の Tips : 更新状況を可視化する
はじめに
方法
グラフをつくる
- こちらのノート
を参考に、Pixelaに登録している
yamnorというアカウントで、Scrapbox のプロジェクト用のグラフをつくる
curl -X POST https://pixe.la/v1/users/yamnor/graphs \
-H 'X-USER-TOKEN:<my-token>' \
-d '{
"id":"my-project",
"name":"My Project",
"unit":"updates",
"type":"int",
"color":"shibafu",
"timezone":"Asia/Tokyo"}'- Pixelaのサーバーから次のような応答が返ってきたら成功
{"message":"Success.","isSuccess":true}webhook を取得する
- Pixelaの
webhook
を取得する
- webhook は、Web アプリ / サービスで「更新」などのイベントがあったときに、外部サービスに「イベントがあったよ」ということを通知する仕組み
- Scrapbox → Pixela に更新情報を通知するためにつかう
curl -X POST https://pixe.la/v1/users/yamnor/webhooks \
-H 'X-USER-TOKEN:<my-token>' \
-d '{
"graphID":"my-project",
"type":"increment"}'- Pixelaのサーバーから次のような応答が返ってきたら成功
webhookHashの部分が必要
{"message":"Success.","isSuccess":true,"webhookHash":"********"}Scrapbox に登録する
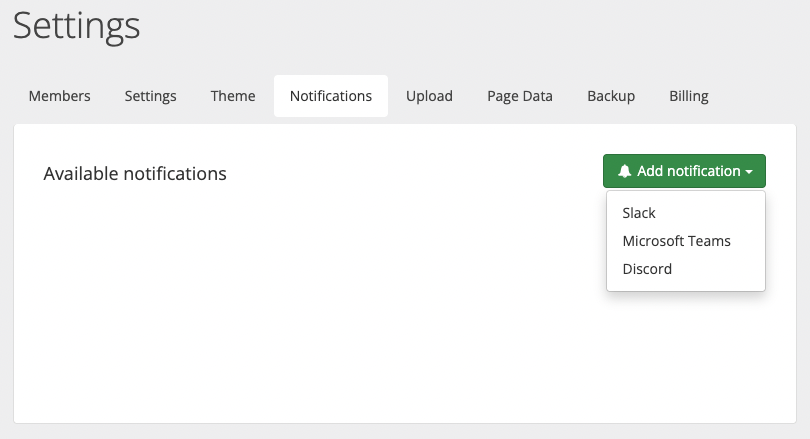
- Settings / Notifications を開く
- Add notification / Slack をクリック

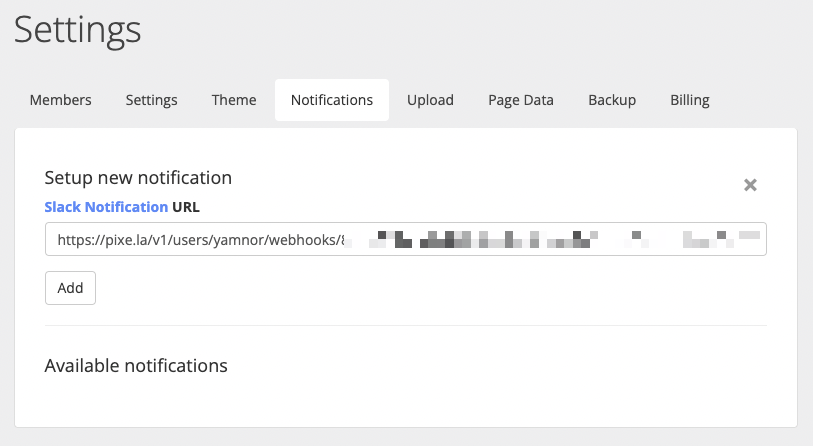
- Slack Notification URL に、取得したwebhookの値
<my-webhook>を追加する
https://pixe.la/v1/users/yamnor/webhooks/<my-webhook>
グラフを表示する
- 下記のような URL にアクセスすると、
my-projectの更新状況をグラフで表示できる
https://pixe.la/v1/users/yamnor/graphs/my-project.svg