ChatGPTにお願いしたら一週間でWebアプリができた
はじめに
- 去年(2022年)の夏から、 分子パズル PuzMol というものを趣味で作っていたら、 賞をいただいたり 、 国プロ へ参加することになったり、ちょっとびっくりしつつ、いろいろとやらなきゃいけなくなった
- 昨年、 サイエンスアゴラ に PuzMol を出展したとき、来場者から「アプリ版をつくったら?」とアドバイスされて、いいね!と思ったものの、Webアプリを作るとか、よう分からんなと思って、ほぼあきらめていた
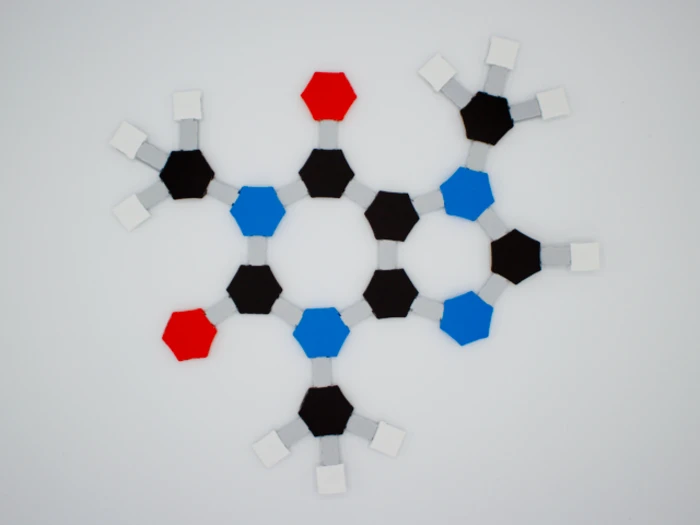
- 最近、ChatGPT が画像も読み取れる凄いやつになったと聞いて、下図のようなやつのアプリ版を作ってとお願いしたら作ってくれるとか、そんな訳ないよね…と思って試してみたら、1週間でできた

推移
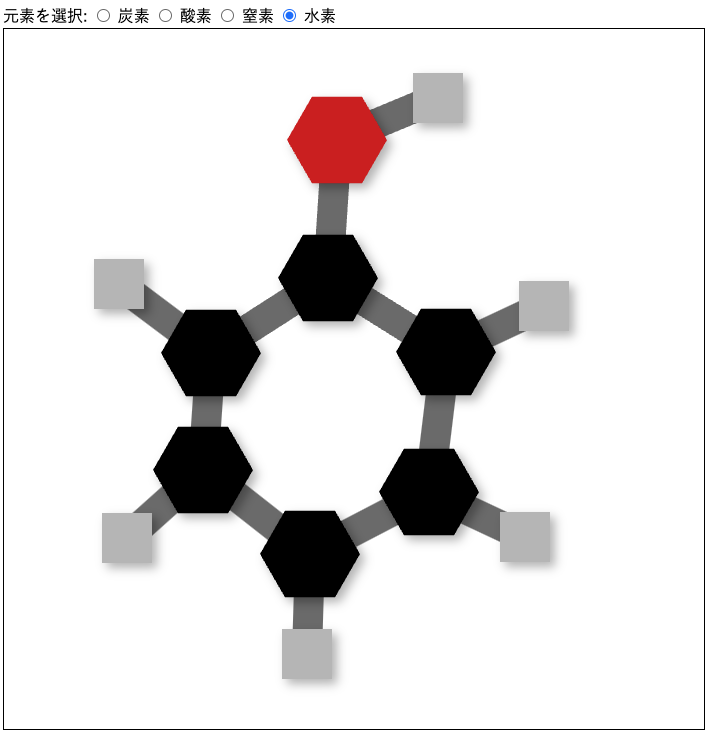
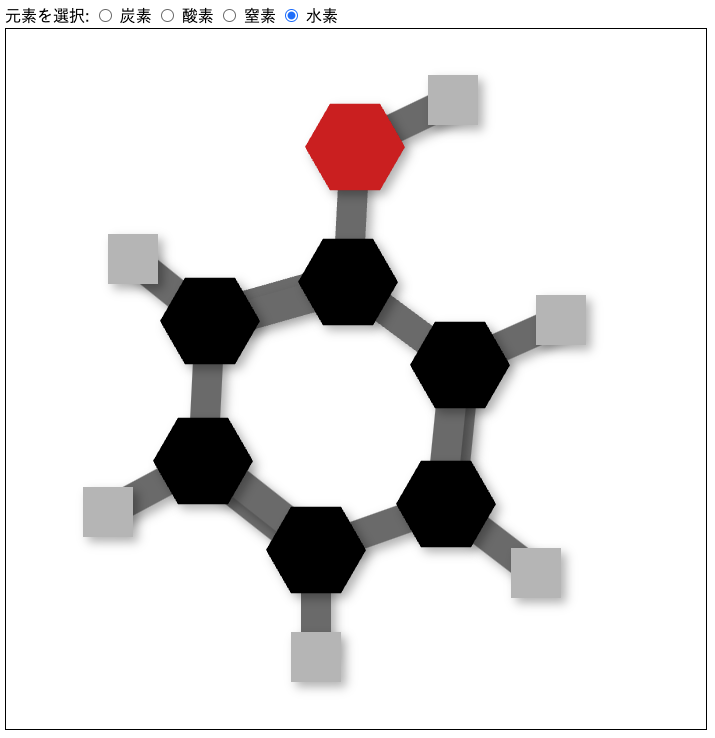
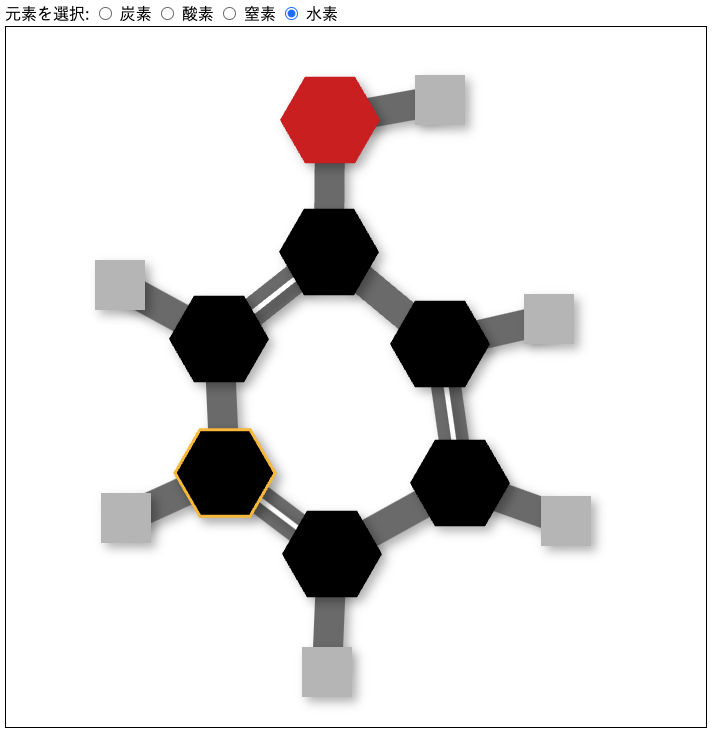
- ChatGPT とのやりとりと、出力されたコードを使ってWeb上で分子っぽいものを描画した結果を示す
- この間、私は指示(プロンプト)を ChatGPT に入力しているだけで、コードは(ほぼ)なにも書いていない
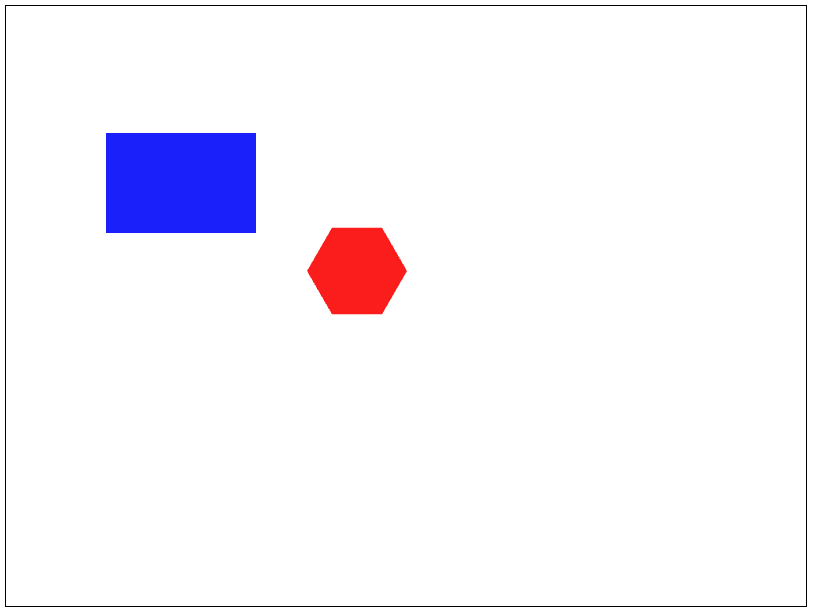
1
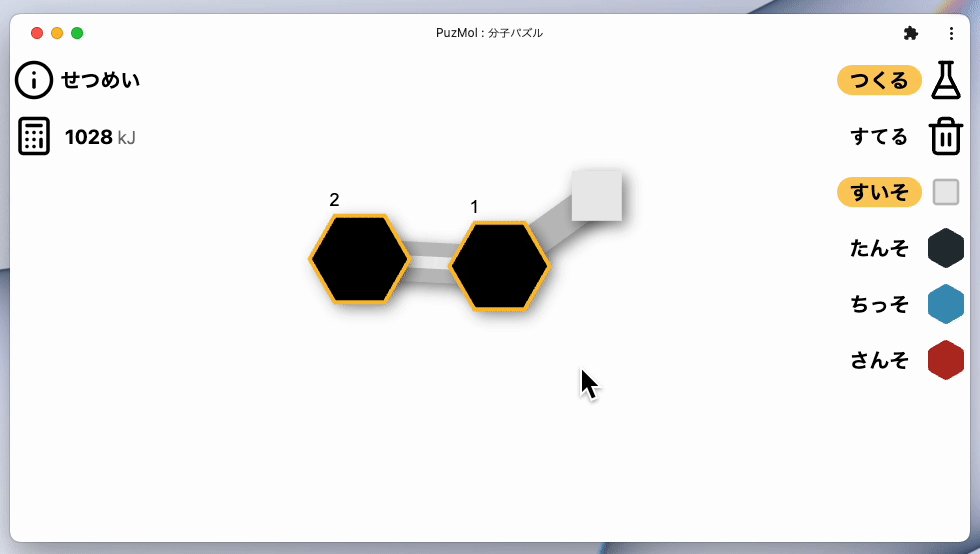
この写真(注:最初に紹介した写真)にあるような図をjavascriptのキャンバスで描きたいと思っています。描画するためのコードを出力してください。それぞれのパーツは、マウスでドラッグすると動くようにしてください。

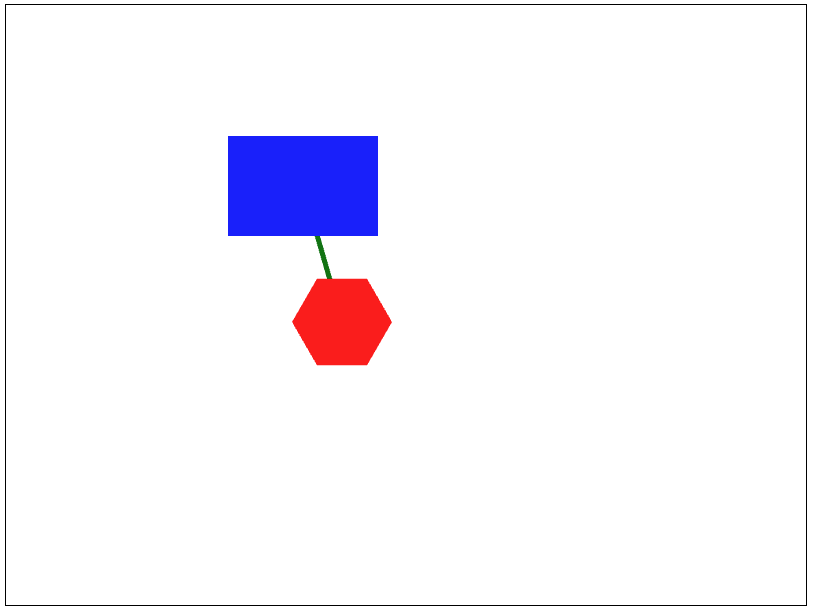
2
それぞれのパーツが重なると、2つのパーツの間に太い線がひかれて、つながるように変更してください。

3
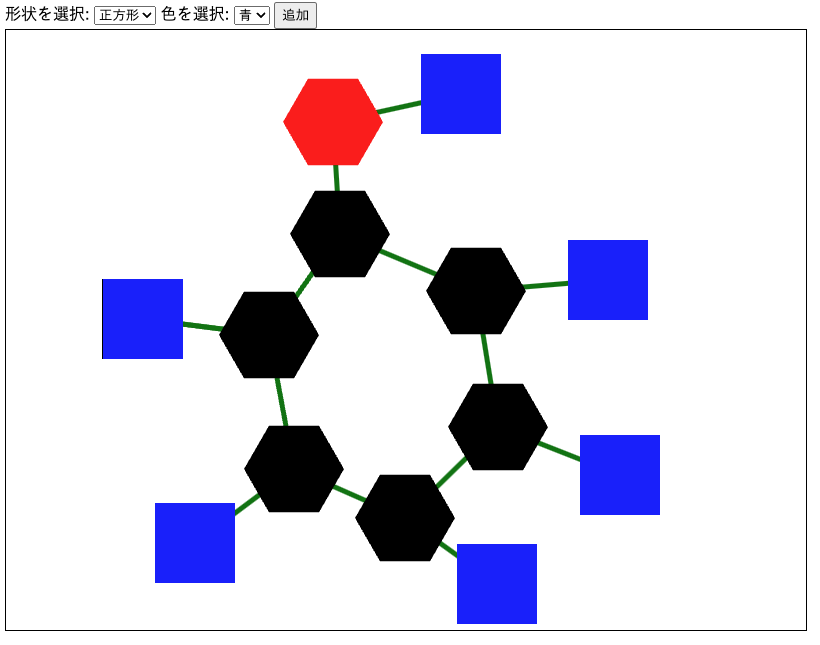
四角形のパーツのサイズをもっと小さくしてください。六角形のパーツは、赤、青、黒のパーツを出力してください。キャンバスに描くパーツの種類と色を、ユーザーが選べるようにしてください。

4
四角形のパーツは、正方形にしてください。シフトキーを押しながらマウスでドラッグすると、全てのパーツがキャンバスと一緒に移動するようにしてください。

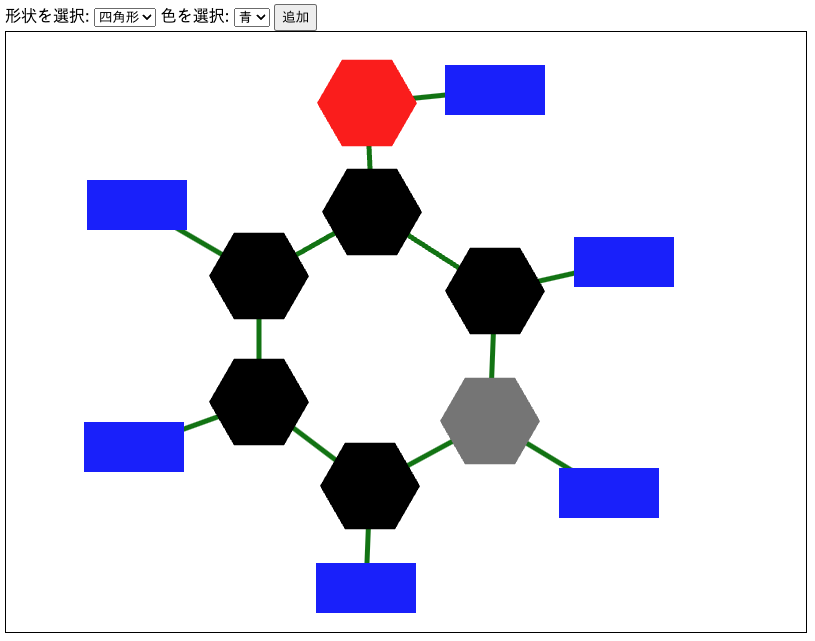
5
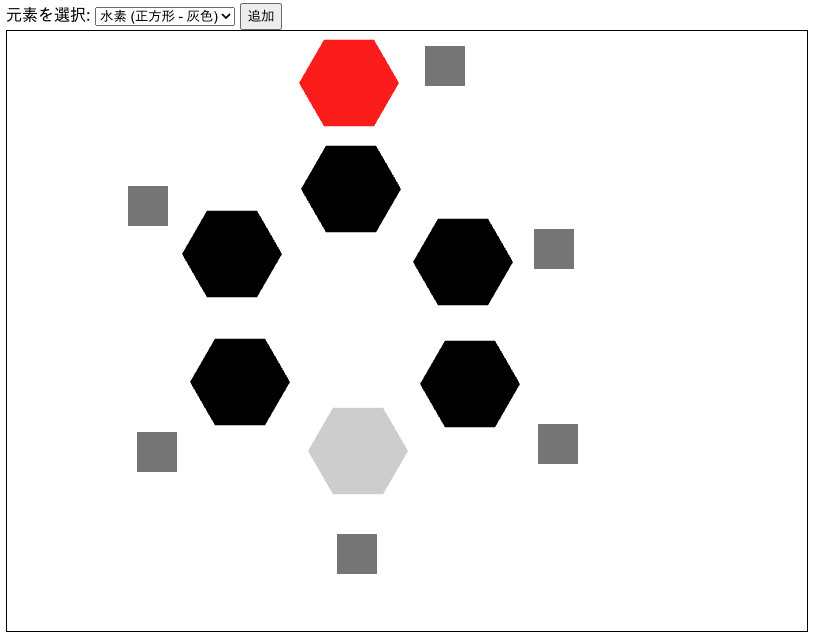
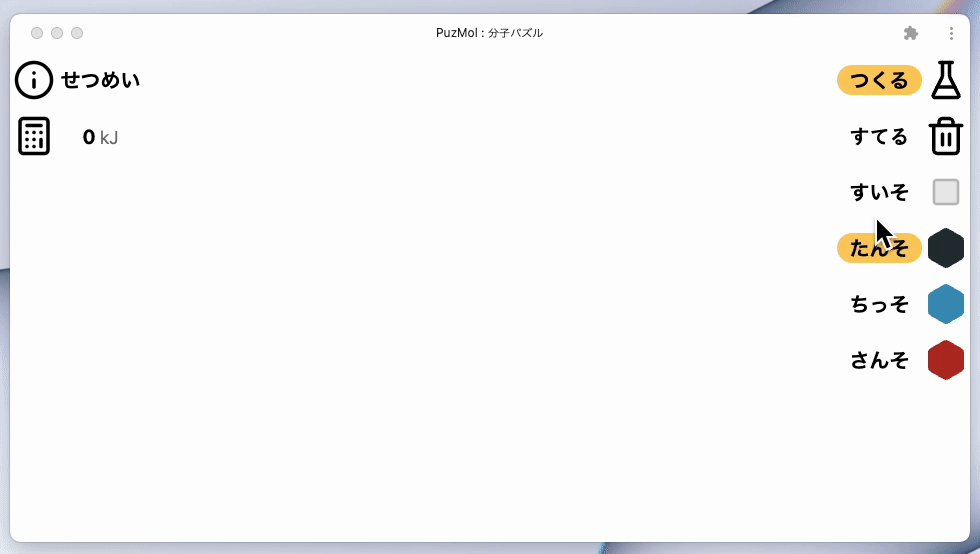
それぞれのパーツを、黒色の六角形が「炭素」、赤色の六角形が「酸素」、青色の六角形が「窒素」、灰色の小さな四角形が「水素」として、この4種類を選択して追加、そして、削除できるようにしてください。

6
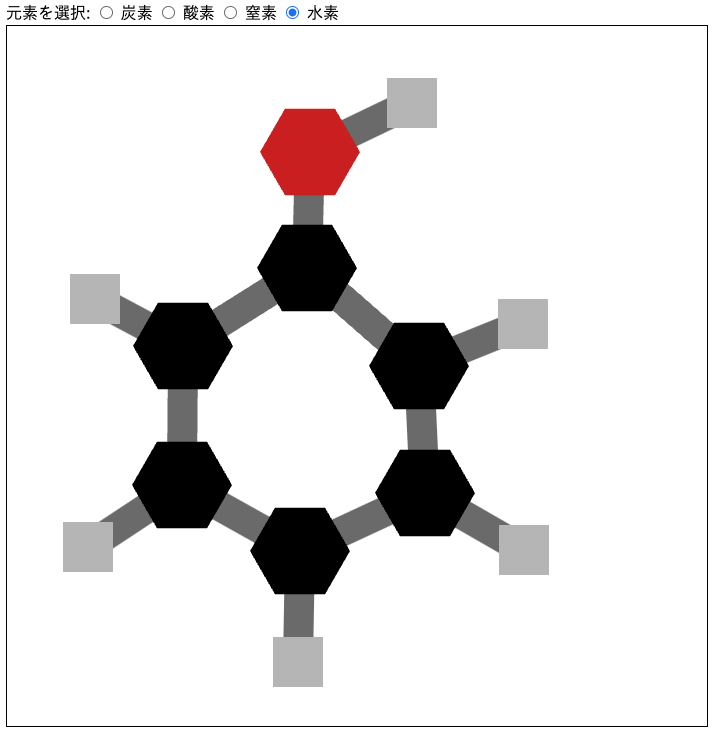
元素の選択は、プルダウンではなく、ラジオボタンでできるようにしてください。 パーツ同士をつなぐ結合は、もっと太くしてください。 結合の太さ、閾値、パーツの色などを、コードのはじめに変数として定義して、修正がしやすいようにしてください。

7
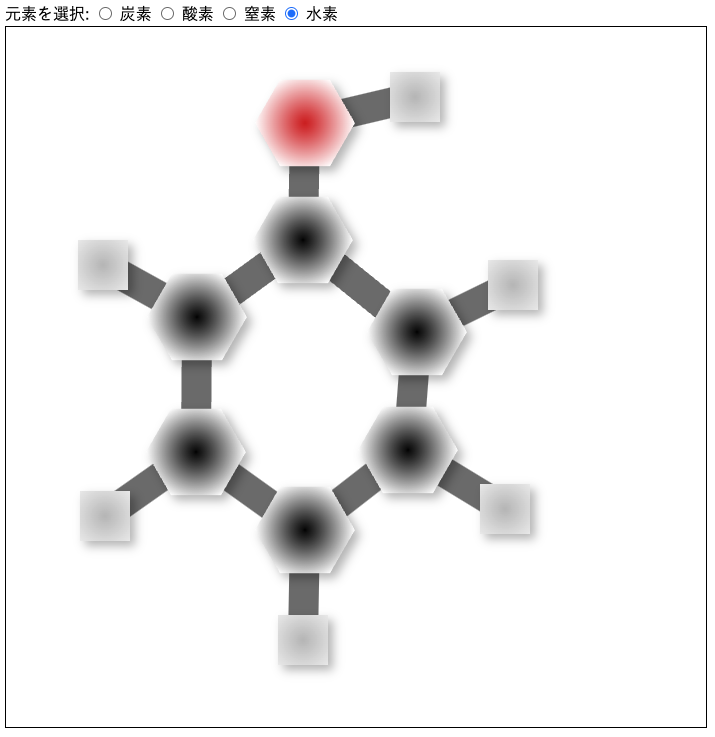
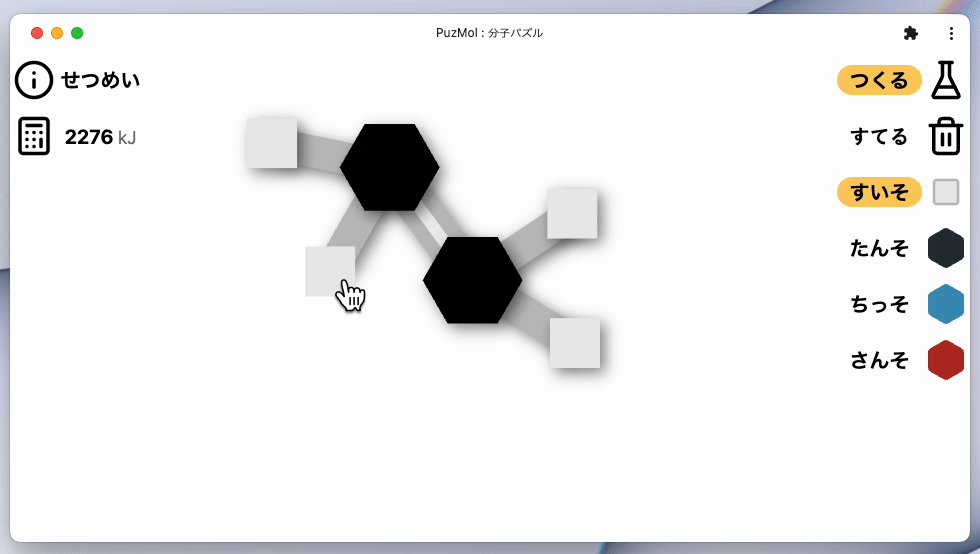
それぞれのパーツがもっと立体的に表示されるようにできますか?

8
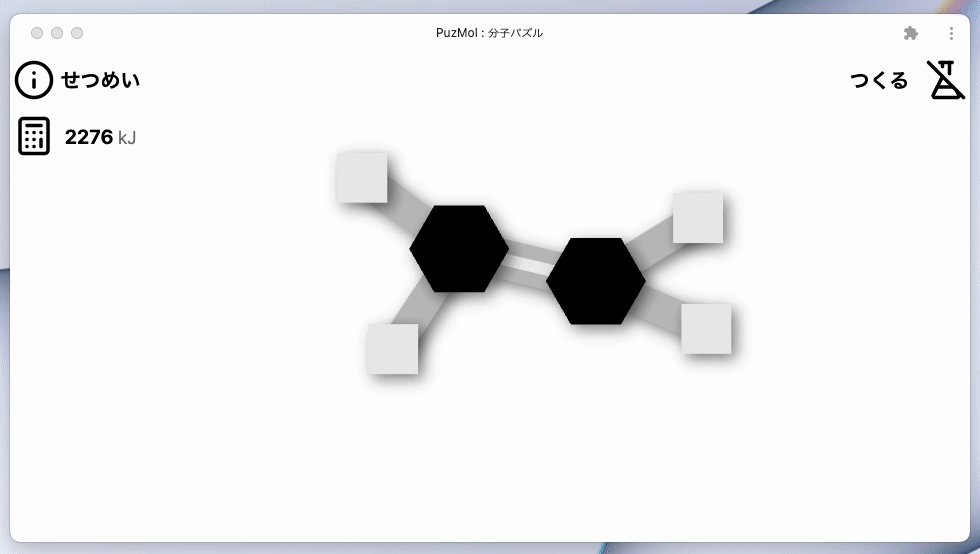
シャドウはいいけれど、グラデーションはやめましょう。

9
2つの結合が近づいて結合ができた後に、その結合の部分でシフトキーを押しながらマウスをクリックすると、結合の種類が、単結合から二重結合、二重結合から三重結合、そして、三重結合は単結合に戻るように、修正してください。最初に結合ができたときにできるのは単結合です。単結合は、線が一本、二重結合は線が2本、三重結合は線が3本で表します。

10
結合の種類が分かりにくいです。表示の方法について、二重結合は、結合の太さはCONNECTION_THICKNESSで定義したままで単結合と同じようにまずは線を1本引き、そのあと、真ん中に細い白色の線を1本引く、三重結合も、最初に1本の太い線を引いた後、2本の白い線を引くというように修正してください。

- 以上までが、ChatGPT に PuzMol の写真を見せたところ、長方形と六角形のパーツをぽつんと置かれて戸惑った日から、約2日間の経緯
- 繰り返すが、人間側はコードを全く書いていなくて、ChatGPT にあれこれ指示をだしているだけ
- Javascript よう分からんと思っていたのは、canvas の描画とマウス操作のところ
- ここまで「分子っぽい」のを出力&マウス操作ができるコードを準備してくれたら、あとは、HTML と CSS の編集していけば、こちらでなんとかできそうな気がした
成果

考察
- 最初は、Javascript よう分からんと思っていたけれど、ChatGPT が出力するコードを読んでいたら、まあまあ、勘所が分かるようになってきた
- 大まかなところまでできたら、デザインや操作性などを調整していくだけだったので、初心者レベルなプログラミング・スキルでも、なんとかカタチになった
- このスタイルのコーディング作業が面白くて、イメージ通りのものができるまで、お願いばかりしていたけれど、文句も言わずに付き合ってくれて、ChatGPT、マジ感謝
結論
- ChatGPT、ありがとう