mdBook でクイズを出題
- mdBook は、Markdown 形式で入力したテキストファイルから、「本」の構造をもった Web サイトを構築できるRust 製の静的サイトジェネレータ
- quizdown-js は、Markdown 形式で入力したテキストを読み取って、「クイズ」の動作をする動的コンテンツを生成できる Javascript
- mdBook と quizdown-js を組み合わせることで、楽しく学べるオンライン学習教材を作りたい
準備
mdBookの作業ディレクトリ内に、themeという名前のディレクトリを作るthemeディレクトリ内に、head.hbsという名前のファイルを作るhead.hbs内に、下記の内容を追記する
<script src="https://cdn.jsdelivr.net/npm/quizdown@latest/public/build/quizdown.js"></script>
<script>quizdown.init();</script>作成
- Markdown ファイル(例:
chapter_1.md)内に、下記のように「クイズ」を記述する
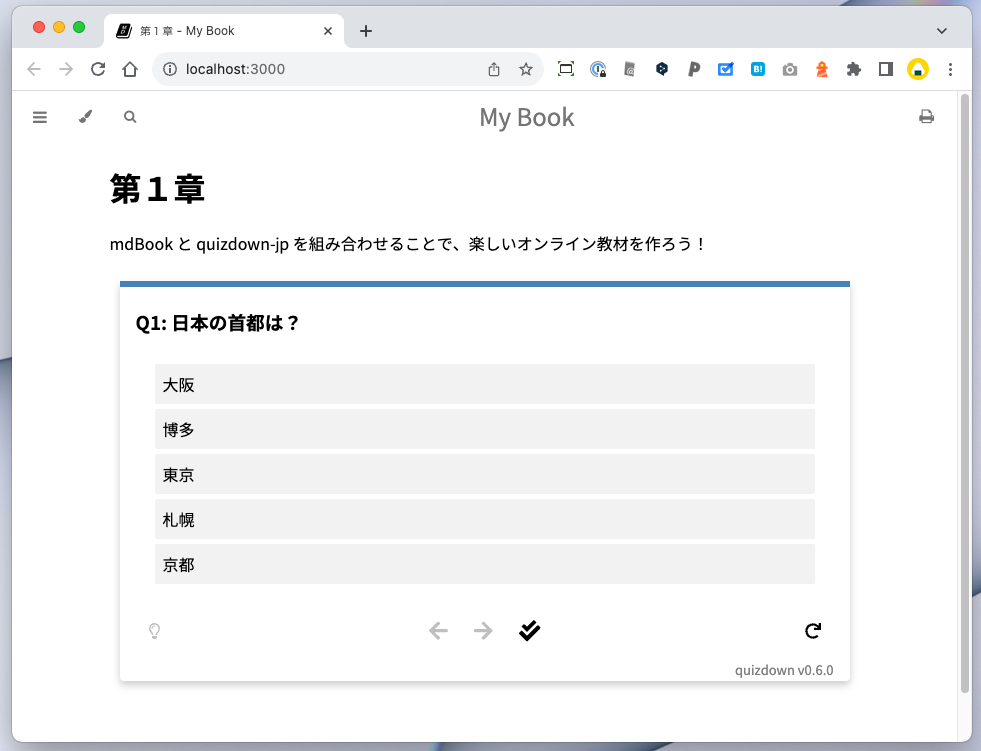
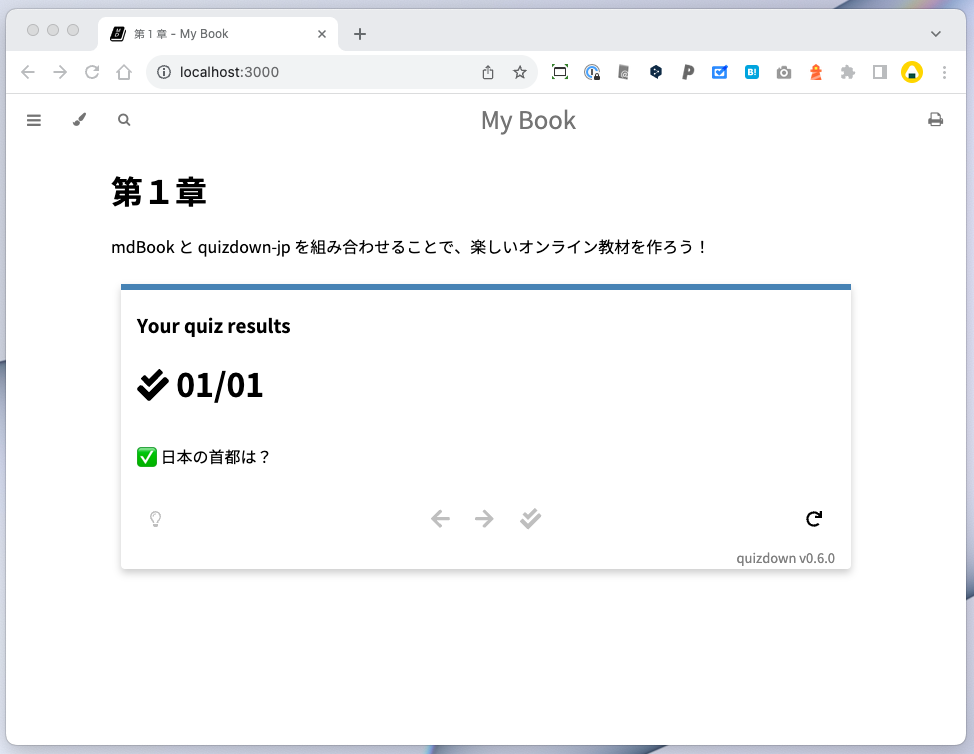
# 第1章
mdBook と quizdown-jp を組み合わせることで、楽しいオンライン教材を作ろう!
<div class="quizdown">
# 日本の首都は?
- [ ] 札幌
- [x] 東京
- [ ] 大阪
- [ ] 京都
- [ ] 博多
</div>- クイズは、
<div class="quizdown">…</div>内に、 ここ を参考にして、Markdown 形式で記述する <div>内に記述する Markdown 形式のテキストは…- インデントする必要がある
- インデントしておかないと、HTML 形式に変換されてしまう
- 空行があるとだめ
- Hugo などで使っているときには空行があっても大丈夫だったと思うので、mdBook 内で使うときの制約?
- インデントする必要がある