JSmol:分子の立体構造を可視化する JavaScript フレームワーク
- JSmol は、分子を立体構造する JavaScript フレームワーク
- Java 版の Jmol から派生したもので、HTML5 と JavaScript だけで動作する
- MOL や XYZ など、代表的な座標形式を読み込める
- Gaussian や GAMESS など、量子化学計算のアウトプットも読み込める
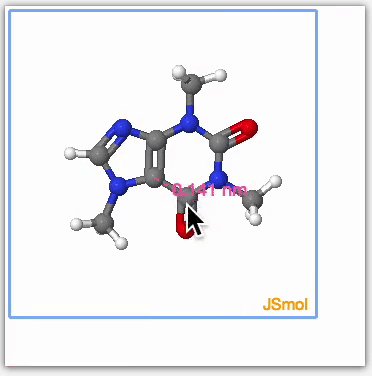
- マウスクリックで距離・結合・二面角を計測できる
- 分子振動や分子軌道の表示も可能
- GNU LGPL
- 開発者は、 Bob Hanson や Angel Herraez など
- 原著論文は、 こちら
インストール
- ここ
(SourceForge)から最新版のファイル(たとえば
Jmol-16.1.47-binary.zip)をダウンロード - ダウンロードした
Jmol-*.zipを展開し、フォルダにあるjsmol.zipを取り出す jsmol.zipを展開し、jsmolフォルダを Web サーバーの適切な場所に置くjsmolフォルダには、いろいろなファイルがあるが、ミニマムに必要なのはj2sフォルダとJSmol.min.js- たとえば、Web サーバーのドキュメントルート(
public_html)に、j2sとJSmol.min.jsを含んだjsmolフォルダを配置する

使い方
- ミニマムには、たとえば、HTML ファイルを次のように記述する
<!doctype html>
<html>
<head>
<meta charset="UTF-8" />
<title>Demo</title>
<script src="jsmol/JSmol.min.js"></script>
<script>
var Info = {
j2sPath: "jsmol/j2s",
script: 'load "caffeine.mol";',
}
$(document).ready(function() {
$("#jmol").html(Jmol.getAppletHtml("myJmol", Info))
})
</script>
</head>
<body>
<div id='jmol'></div>
</body>
</html>コードの概要
JSmol.min.jsをロード- 連想配列(
Info)として、j2sPathという変数でj2sを置いた場所(jsmol/j2s)、scriptという変数で JSmol が実行するコマンド(load ...)を指定 Jmol.getAppletHtml(id, Info)という関数で Jmol のオブジェクトを生成idは、任意の文字列Infoは、連想配列
- jQuery の
$(document).readと.html()を使って、<div id="jmol">に Jmol のオブジェクトを埋め込む- jQuery を使わなくてもいいけど、うまくいかないことがある らしい
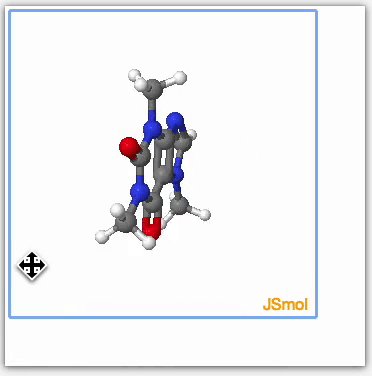
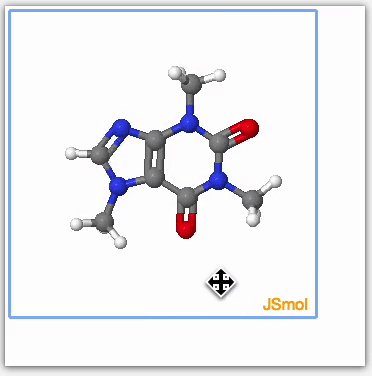
表示例(gif 動画)