VSCode で ファイルを保存するたびに Pixela のグラフをインクリメント(草を生やす)
- このノートでは、Visual Studio Code を使ってファイルを編集&保存するたびに、活動記録サービス Pixela のグラフをインクリメントする(草を生やす)方法をメモ
必要なもの
- Visual Studio Code (VSCode)
- Pixela のアカウント
- Run On Save 拡張機能
設定の手順
Pixela のセットアップ
- ターミナル or コマンドプロンプトを開きます
- 下記のように curl コマンドを実行して、 Pixela のユーザーアカウント and 新しいグラフを作成します
ユーザーアカウントを作る
curl -X POST https://pixe.la/v1/users -d '{"token":"{TOKEN}", "username":"{User ID}", "agreeTermsOfService":"yes", "notMinor":"yes"}'{User ID}、{TOKEN}、{Graph ID} などのパラメータは、適切な値に変更してください
新しいグラフを作る
curl -X POST https://pixe.la/v1/users/{User ID}/graphs \
-H "X-USER-TOKEN:{TOKEN}" \
-d '{
"id": "{Graph ID}",
"name": "My Graph",
"unit": "Commit",
"type": "int",
"color": "shibafu",
"timezone": "Asia/Tokyo"
}'color には、shibafu (緑), momiji (赤), sora (青), ichou (黄), ajisai (紫), kuro (黒) を選択可能
VSCodeの設定
Run On Save 拡張機能のインストール
- VSCode を開き、拡張機能タブから「 Run On Save 」を検索し、インストール

settings.json の設定
.vscode/フォルダ内にあるsettings.jsonファイルを開く.vscode/フォルダやsettings.jsonファイルがなければ作る
- 以下の設定を追加
.vscode/settings.json
{
"emeraldwalk.runonsave": {
"commands": [
{
"match": "\\.tex$", // 保存するファイルの種類にマッチする正規表現
"cmd": "curl -X POST https://pixe.la/v1/users/{User ID}/graphs/{Graph ID}/increment -H 'X-USER-TOKEN:{TOKEN}'" // 実行したいコマンド
}
]
}
}{User ID}, {Graph ID}, {TOKEN} は、ご自身の設定に置き換えてください
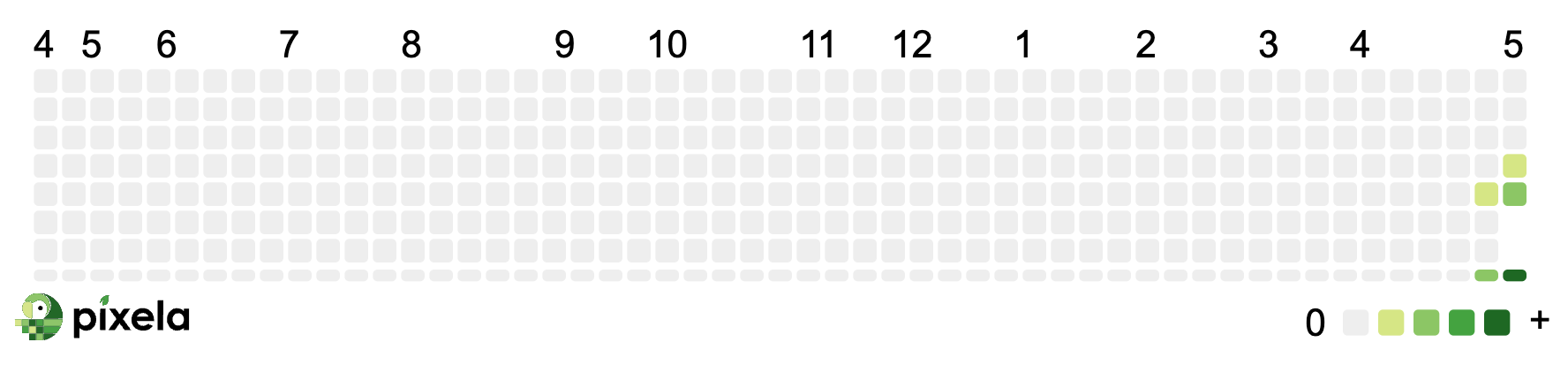
動作確認
- VSCode で
.texファイルを保存し、Pixela のグラフがインクリメントされるか確認

まとめ
- 以上の手続きで、ファイルの保存をトリガーにして、生産性や活動を自動的に Pixela のグラフとして記録できます
- 設定の手順は比較的シンプルなので、開発や執筆の進捗をお手軽に管理できそう

